Ramblings
WordPress development kind of sucks, sometimes
Okay, so the nightmare in wordpress development: development!!
I find it really difficult to develop themes/plugins in wordpress because 1. i either have to code via cpanel’s file manager, or 2. Code locally, then manually deploy the code via filezilla or cpanel again!
I’m very used to using vcs such as git, especially in django development, where there clearly is collaboration between developers.
Okay, without further adieu, here are clear steps you can follow in order to integrate sanity into your wordpress development:
Desired Workflow
Ideally, you are developing page templates, plugins or themes locally, and you want to keep doing so until your employment with your boss is over. But then, when asked to finally deploy your precious baby, your workflow becomes a mess because it’s very difficult to actively develop a theme – you can’t keep on zipping and uploading your theme again, because, who does that?
- You happily code locally
- You are satisfied with your bug fix or new template
- You commit your changes, to have a wonderful history of commits narrating your journey into development
- You push your changes
- A few minutes later, your cpanel / server where your wordpress site lives automatically pulls that changes upon detecting a github PUSH.
- Voila! You see your change in the live site
Prerequisites
You need to have a dedicated server for your wordpress account. This won’t apply to shared servers (or as long as SSH Access is allowed), so i’m very sorry to dissapoint 🙁 I’ll let you know when a better workflow would arrive.
Simple, Clear, Crystal Clear Steps
1. Make sure you can access your server via ssh. Inside your cpanel, find “SSH Access” and see if it exists.
If it is, then you’re good to go. If it doesn’t exist, send me an email and i’ll see what i can do.
2. Install Jenkins on a separate server
I would suggest Digital Ocean, or AWS, or any existing server you have. You can find dozens of tutorials detailing how to install Jenkins, but this is not that tutorial, so i’m going to have to lead you to some of them. Like this: https://www.digitalocean.com/community/tutorials/how-to-install-jenkins-on-ubuntu-16-04 (For ubuntu 16.04)
Make sure you install the recommended plugins, because once you do, it’s everything you will ever need.
3. Install SSH Plugin
This plugin allows us to execute shell commands remotely using SSH protocol. Guess what our commands will be? Of course, git pull!
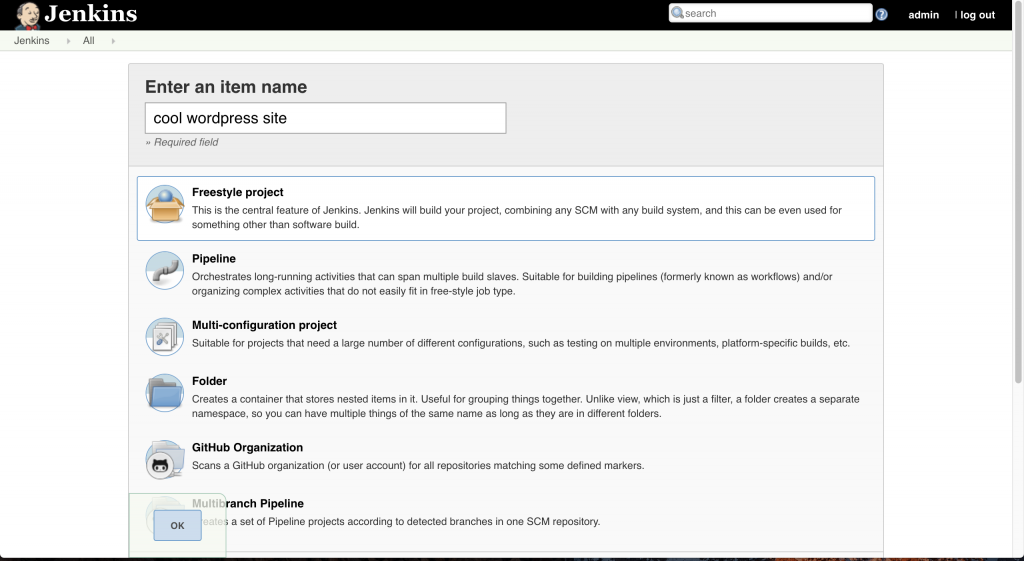
4. Create a new item inside Jenkins
Name it whatever you want, and choose “Freestyle Project”

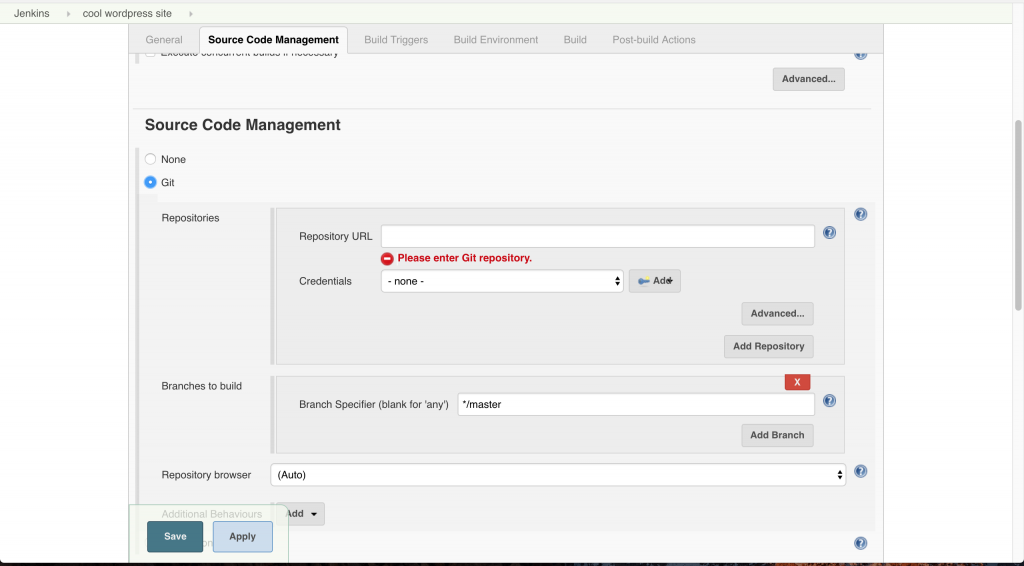
5. Configure item
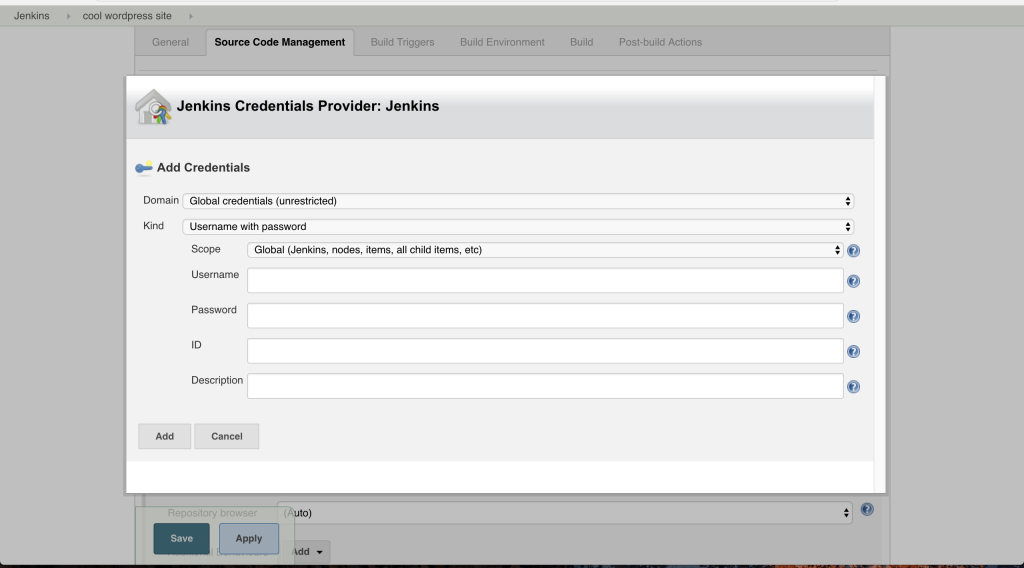
Okay, first, go to “Configure Source Code Management”, enter the Repository URL, and click on “Add” to add your github’s credentials. Yup, you need to add it, in order to pull and detect changes.


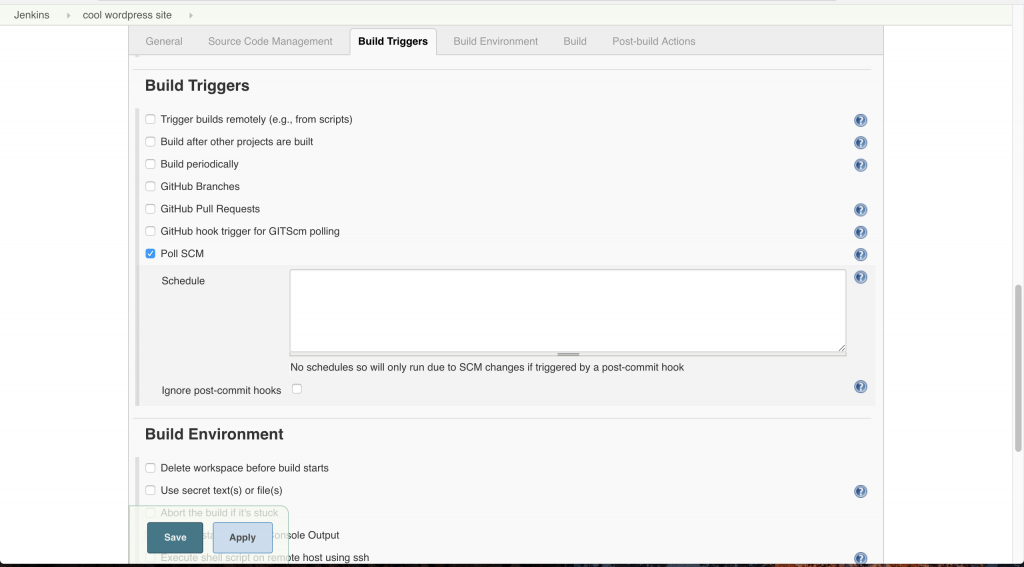
Go to “Poll SCM”, and check it! This allows us to DETECT the PUSH to our repository. SO, once we push our changes, jenkins can do its thing.

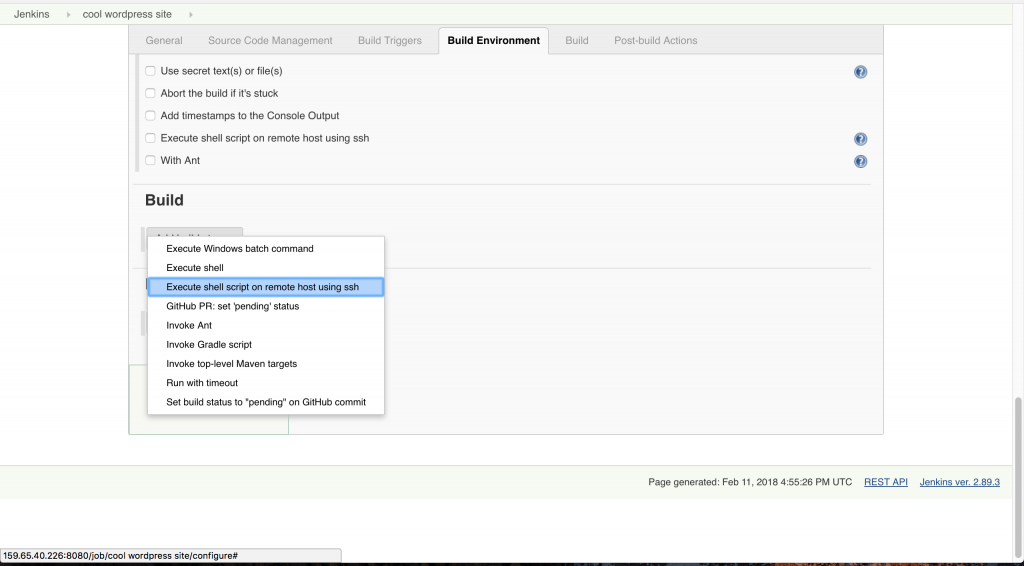
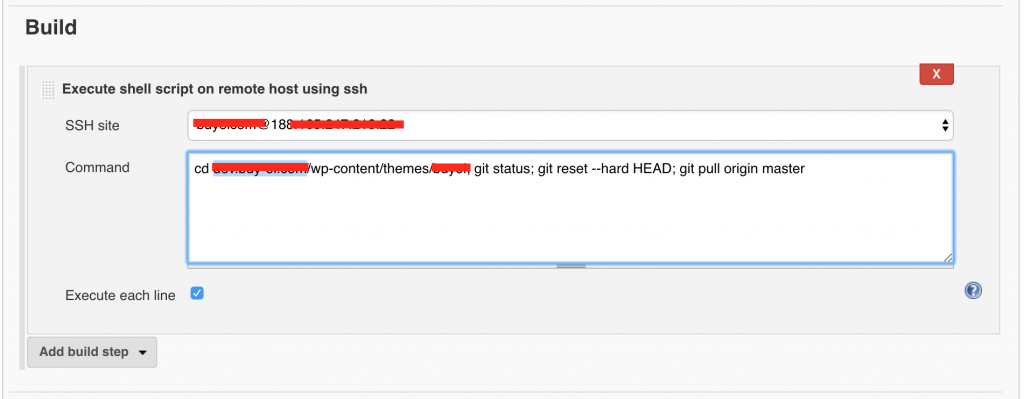
Lastly, under “Build” section, click on “Add build step”, and then “Execute shell script on remote host using ssh”. Choose the SSH Site, and then add the command.

Here’s a sample:

Then Save it!
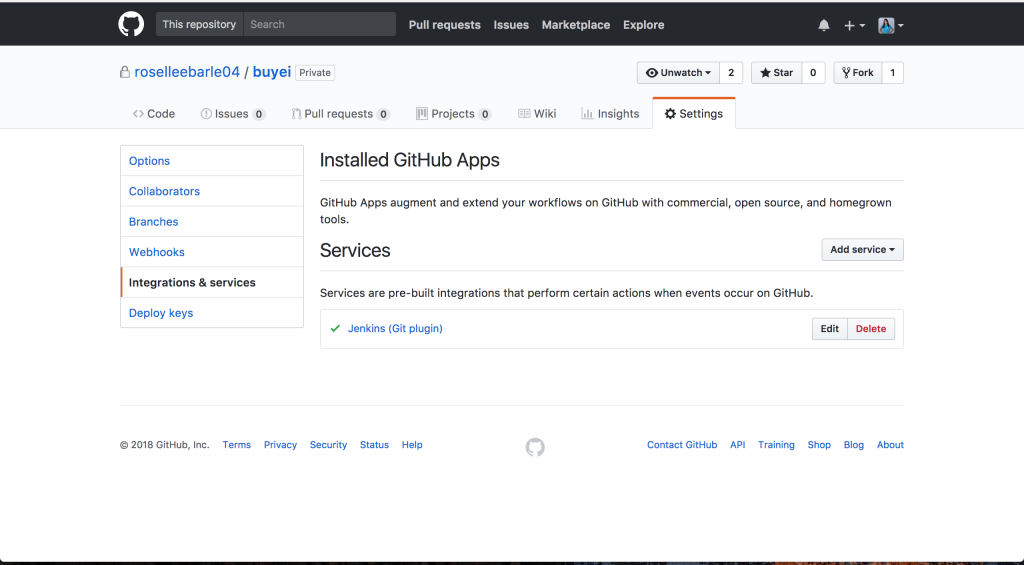
5. Configure Github
Okay, so go to your github project’s settings page, add Service, and choose “Git Plugin”. Follow the instructions, and simply add your jenkin’s URL.

Results
Go try to do the initial build in your jenkins item page.
And then modify and commit some files locally.
Push your changes, and our jenkins server should auto detect the push, pull the changes in the jenkins server, ssh to our wordpress server, and then execute the command to pull the changes inside the theme folder.
Improvements
If you have a better workflow, please feel free to comment below. Or send me a message here. Development shouldn’t be as difficult as this.




3 Comments
awesome guide, awesome author. peace.
Hi,
I was googling about CI, jenkins and WordPress but so far, since I have control over the server hosting my WordPress sites I just git push to the server (Eg: in $HOME/theme.git), then run a wp-cli command through ssh that installs the latest master – or any tags – of the theme.
I’d use a Jenkins/webhook wokflow if I had not control of the server though.
Pingback: Deploy avançado com WordPress | CursoWP